Trollian Incorporated magazine cover.
17. Artist and graphic designer. You can contact me at: jacob.danielsf@gmail.com
Tuesday, December 17, 2013
Tuesday, December 10, 2013
Event Poster Project [12/10/13]
Poster design by Jacob Daniels-Flechtner
Created with Adobe Illustrator
Font used: Franklin Gothic Medium
Pencil Sketch:
Monday, November 25, 2013
Friday, November 22, 2013
Logo Comparison [11/22/13]
1. The name of the show that the logo is advertising is being placed in the logo in different ways.
2. The artist who designed the logo decided to place the name in the space around the logo to make it stand out. When the text is placed within the record, it is in a cramped space and doesn't contrast well with the rest of the logo. When the text is placed around the logo, you get a better sense of dimension and contrast.
2. The artist who designed the logo decided to place the name in the space around the logo to make it stand out. When the text is placed within the record, it is in a cramped space and doesn't contrast well with the rest of the logo. When the text is placed around the logo, you get a better sense of dimension and contrast.
Friday, November 15, 2013
Tuesday, November 12, 2013
Wednesday, October 30, 2013
Tuesday, October 29, 2013
Wednesday, October 23, 2013
Writing Assignment: Helvetica The Movie [10/23/13]
Helvetica "The Movie" Assignment
Helvetica originated in Switzerland, created by Alfred Hoffman
The original name was something like Die Huesf Hoi Dagsheck. It was going to be named Helvecia, which is the latin name for Switzerland, but was altered slightly to Helvetica, or "the font of Switzerland".
Helvetica was created in the year 1957.
Helvetica became popular because it introduced a modern, legible style that could be used rationally anywhere.
3 different design tips:
- Space around the shape of an object is what really makes the shape.
- Neutralism is preferred.
- Design things so that they feel as natural and present as air.
Insight about design from the movie:
- The design of any one thing can be extremely qualitative in its full scope.
- There's two types of design: corporate design, and everything else.
- Every style of design has its own era, and the history of how it has been used really effects how people look at it in the future.
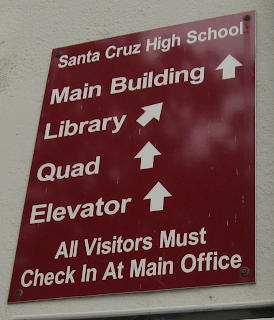
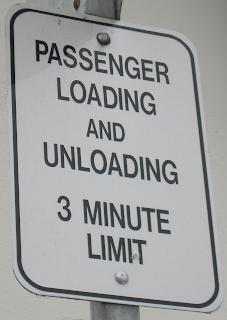
Some examples of Helvetica on campus:
Designers in the Film:
Paula Scher
- Scher has been working for Pentagram, a committee of designers for over 20 years.
- Began her art career between the 1970's and 1980's with a great interest in typography.
- She has been featured in countless magazines and sitcoms, and has received many medals and awards for her forward thinking in design.
- Scher has been working for Pentagram, a committee of designers for over 20 years.
- Began her art career between the 1970's and 1980's with a great interest in typography.
- She has been featured in countless magazines and sitcoms, and has received many medals and awards for her forward thinking in design.
The Maps Project: http://www.themapsproject.net/artist-who-mapped/paula-scher/
Biography: http://www.aiga.org/medalist-paulascher/
David Carson
- Head of David Carson Design, Inc.
- Featured in hundreds of magazines and newspapers worldwide.
- Wrote a book with Lewis Blackwell, became one of the top selling graphic design books of all time.
Website: http://www.davidcarsondesign.com
Biography: http://www.davidcarsondesign.com/t/about/
Stefan Sagmeister
- Notoriously known for completely scrapping the traditional methods of design and using his own style.
- Had his own body carved to be featured on a poster to advertise an event.
- Considered one of the more bizarre graphic designers, constantly reinventing his style into something stranger.
Website: http://www.sagmeisterwalsh.com
Michael C. Place
- Founded the design studio Build.
- His designs are widely accepted as ingenious.
- Experiments with a great variety of type fonts in a simplistic style.
- Founded the design studio Build.
- His designs are widely accepted as ingenious.
- Experiments with a great variety of type fonts in a simplistic style.
Website: http://wearebuild.com
Monday, October 21, 2013
Tuesday, October 15, 2013
Friday, October 11, 2013
Design Principals and Elements Notes [10/11/13]
Design
The Principals and Elements
"People ignore design that ignores people."
- Frank Chimero
Design is all about putting things together that looks good.
The Principals and Elements
"People ignore design that ignores people."
- Frank Chimero
Design is all about putting things together that looks good.
- Design elements are the basic units of a visual image.
- The principle of design govern the relationships of the elements used and organize the composition as a whole.
- All imagery, art, and photography alike, are comprised of elements that can be broken down and analyzed. This goes for web design as well.
Design Elements:
- Space
- Line
- Color
- Shape
- Texture
- Value
- Space can exist in either two or three dimensions. It can referred to as positive or negative space. It can also refer to foreground, mid, or background elements.
- Line are frequently found in hand-drawn artwork, and may or may not be uniform. You can convey the idea that there are lines where other design elements are being used.
- Color is incredibly important, it can be used to lead the eye in different directions, hide objects, change mood.
- Shapes are what help us identify objects. They can be geometric or organic, and they convey a lot of information.
- Texture plays a very interesting role, it can be implied or projected to give you an illusion that there is actual texture in the design. It can pique a lot of interest.
- Value helps convey the illusion of depth by using shading, which creates a difference between light and dark areas. Solely based on "tonal values".
Design Principals:
- Unity
- Variety
- Repetition
- Harmony
- Proximity
- Proportion
- Functionality
- Unity creates a sense of order, consistency, size and shape. It also has a lot to do with proximity, as you can display a lack of unity.
- Variety comes into play when using many different design elements to create differences between each individual object.
- Repetition is used all of the time, whether it be in objects or color.
- Harmony is found in designing something that makes something seem like it works together, yet there are many unique parts that keep it apart from generic design.
- Proximity is heavily based on how far your eye must move to get the information it needs. Smooth design might come in the shape of curves or organized grids. Simplicity is key, and space will help convey the effect of proximity.
- Proportion (Scale) are about how objects compare to each other in terms of size.
- Functionality is the most important principal. Are you creating a certain design because it looks good, or are you aiming for it to serve its purpose? You need to entertain, communicate, and inform people to keep them interested.
Wednesday, October 9, 2013
Typography Notes [10/9/13]
Typography
Aka: fonts, type, typeface
“Fonts are the clothing that
our ideas wear.”
Legibility: choose classical
time-tested typefaces.
- San Serif fonts are used for headlines.
- Never use Comic Sans.
- Serif reads best at smaller sizes (it has curls at the edges), whereas sans serif has flat edges.
- Too many fonts confuse the reader and spoil the design.
- Fonts that are too similar cause ambiguity.
- Font choices should have some contrast to each other, because they are used for emphasis.
- Readability: use upper and lower case letters for optimum clarity. All capital letters are difficulty to shouting, and is the equivalent of shouting.
- Left alignment reads easiest, consider eye flow as it moves down a page.
- Pay attention to the rag (ragged edge) of your text. (Not a good rag) ----->
- Use italics, bold, size, color, and typestyle change with discretion and without disturbing eye flow. Explore font changing last.
- Avoid stretching or distorting type, preserve its integrity. Use the shift key to scale text.
- Strive for a sense of balance. Text can hold its own weight this way. Balance can be symmetrical or asymmetrical on a page.
Monday, October 7, 2013
Monday, September 30, 2013
Color Assignments [9/30/13]
- 3 primary colors: Red, Green, and Blue for RGB.
- Secondary colors are created by combining primary colors together (i.e. Red + Blue = Indigo).
- Tertiary colors are created by combining secondary colors together (i.e. Indigo + Magenta = Fuchsia).
- Subtractive color models become darker as colors are added.
- Additive color models become lighter as colors are added.
- Color palettes are used to create moods and themes to change how we perceive something.
- Colors which are adjacent to each other can pop out, blend or compliment each other based on their hue, tint, shade, or tone. Color groups such as complimentary, triad, and quadratic frequently work well together.
Greyscale Image
Monotone Image
Complementary Colored Image
Color Theory Notes [9/30/13]
Color Theory
- The 3 primary colors on computers are Red, Green, and Blue.
- Red + Blue = Indigo
- Blue + Yellow = Green
- Red + Yellow = Orange
- Visible Color Spectrum (ROYGBIV): Red Orange Yellow Green Blue Indigo Violet
- Pigment generated colors use the primary colors Red, Yellow, and Blue.
- Light generated colors use the primary colors Red, Green, and Blue.
- Pigment generated colors are mixed in a Subtractive format, the more colors you add the darker they become.
- Light generated colors are mixed in an Additive format, the more colors you add the lighter they become.
- When you mix primary colors you get secondary colors, mix secondary colors to get tertiary colors and so on.
- Colors are either described as "warm" or "cool".
- RGB or "Red, Green, Blue" is a Light Generated Model.
- RGY or "Red, Green, Yellow" is a Pigment Generated Model.
- CMYK or "Cyan, Magenta, Yellow, Black"is a Print Process Model.
Color Modes
- Monochromatic pictures only use tints, shades, and tones of a single hue.
- Greyscale pictures only use Black and White.
- Web Safe RGB are hexadecimal compatible.
- Tints are created by adding white to a color.
- Shades are created by adding black to a color.
- Adding grey to a pure hue will give you a tone.
Color Harmony
- Given a color wheel, any two colors on opposite ends of the wheel are complementary.
- Split complementary colors are colors which are nearly on the opposite sides of each other, though not exactly.
- Analogous colors are adjacent to each other, yet somewhat different.
- Taking 3 colors which are triangularly spaced from each other are triads.
- Tetradic colors and quadrilateral colors use a similar method, except tetradic uses a rectangle and quadrilateral uses a square.
Color Palletes
- Different colors palettes can invoke mood, location, and emotion.
- Interior design is heavily based on color palletes.
Color Properties
- Similar to cool and warm colors, there are other groups for light and dark colors, or saturated and desaturated colors.
- Color intensity changes in relation to its surrounding color. Colors will pop out against some colors and blend with others.
- Some types of color associations are universal, although many others are only generated from cultural and contemporary sources.
- 73% of purchasing decisions are now made in-store.
- Important for catching the shopper's eye and conveying information effectively.
- It also increasing brand recognition by up to 80%
- Blue is a rare occurrence in nature, therefore we have no appetite response to blue food.
- Pink is a tranquilizing color that drains your energy.
- Used in prisons, holding cells, opposing team locker rooms.
Thursday, September 26, 2013
Wednesday, September 25, 2013
Friday, September 20, 2013
Wednesday, September 18, 2013
Notes - Graphic File Formats [9/18/13]
Overview
- All computer documents/files are packaged in different formats.
- The format is often determined by the file's origin, such as a software program like Photoshop.
Lossy v Lossless
- Graphic image formats fall under these 2 categories.
- With Lossy, the image data is "lost" or reduced for smaller file sizes but can cause poor image quality. Can result in showing "compression artifacts", such as pixellation or banding.
- Lossless retains image data for higher quality, but larger file sizes.
Graphic Formats
- TIF, JPG and GIF are the 3 most common formats for common activities such as printing, scanning and displaying images over the internet.
- PNG is a common web format, is high quality and can contain an alpha (transparency) channel.
- Each format has its own advantages and disadvantages.
File Format: TIF
- Stands for Tagged Image Format.
- Common format for desktop publishing, print, photo and graphic design.
- Is a LOSSLESS file format. It retains image data for maximum image quality.
- Can result in larger file sizes, not fit for display over internet, is not browser compatible.
File Format: JPG
- Stands for Joint Photographers Expert Group.
- Created for digital photography and works best for photo content.
- Is a LOSSY format.
- Can reduce and image file size by 10:1 without showing significant compression artifacts.
- The level of compression is adjustable.
- Nonetheless, it can leave many compression artifacts.
- Better for files that contain flat colors.
- Do NOT re-compress JPG files.
File Format: GIF
- Stands for Graphics Interchange Format.
- Is best for graphics or images that have flat color or even tone such as a cartoon.
- Reduces image size by "indexing" color from 3 channels to 1
- Is adjustable by changing color bit levels from 1 to 8.
- Contains no DPI (Dots Per Inch) data for printing. Not a proper format for print.
- Can have multiple frames for animation.
- Referred to as a "cinemagraph". It creates loops of animations.
Know Your Pixels
- TIF and JPG are best for images with pixels that blend in color, these are called "contiguous pixels".
- GIF is best fir images with flat even tune, or "not contiguous pixels".
- Aliased pixels have a hard edge which is not smoothed out. "Jaggies"
- Anti-Aliased pixels are smoothed out into many different tones of a color.
Lowest to Highest Quality
Subscribe to:
Posts (Atom)